
怎么让footer标签置于页面最底部
这次给大家带来如何让footer标签置于页面最底部,让footer标签置于页面最底部的注意事项有哪些,下面就是实战案例,一起来看一下。需求:有时候,当页面内容较短,撑不开浏览器高度,但是又希望foo...

canvas.toDataURL image/png
这次给大家带来canvas.toDataURL image/png 报错应该怎么处理,处理canvas.toDataURL image/png 报错的注意事项有哪些,下面就是实战案例,一起来看一下。...

怎么完成点击按钮文字变成input框,点击保存变成文
这次给大家带来怎样实现点击按钮文字变成input框,点击保存变成文字的实现的效果,实现实现点击按钮文字变成input框,点击保存变成文字效果的注意事项有哪些,下面就是实战案例,一起来看一下。<...

td标签的border样式在浏览器不显示的处理方法
这次给大家带来td标签的border样式在浏览器不显示的解决方法,td标签的border样式在浏览器不显示的注意事项有哪些,下面就是实战案例,一起来看一下。问题:在一些浏览器中比如360浏览器的兼容...

标注HTML元素时class与id有什么不同
这次给大家带来标注HTML元素时class与id有什么不同,标注HTML元素时class与id的注意事项有哪些,下面就是实战案例,一起来看一下。在网页中有很复杂的 HTML 结构,如果我们使用 CS...

HTML的表格应该怎么布局
这次给大家带来HTML的表格应该怎样布局,布局HTML的表格注意事项有哪些,下面就是实战案例,一起来看一下。HTML 文档中的元素是一个接着一个排列的,只是简单地在在块级元素的前后加上拆行,是一种流...

在html中怎么完成下载技巧
这次给大家带来在html中如何实现下载功能,在html中实现下载功能的注意事项有哪些,下面就是实战案例,一起来看一下。新项目基本告一段落,第一次完成前后端分离的集成,遇到的坑自然不少。来说说第一天遇...

怎么让Table显示边框
这次给大家带来怎样让Table显示边框,让Table显示边框的注意事项有哪些,下面就是实战案例,一起来看一下。表格的常用属性基本属性有:width(宽度)、height(高度)、border(边框值...

怎么更改输入框的默认文字颜色
这次给大家带来怎样修改输入框的默认文字颜色,修改输入框的默认文字颜色的注意事项有哪些,下面就是实战案例,一起来看一下。html5为input添加了原生的占位符属性placeholder,高级浏览器都...

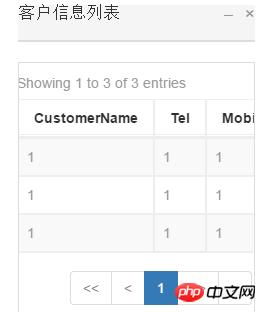
在响应式框架中,table表头自动换行的怎么处理
这次给大家带来在响应式框架中,table表头自动换行的如何处理,在响应式框架中,处理table表头自动换行的注意事项有哪些,下面就是实战案例,一起来看一下。最近在用bootstrap开发网站,在处理...

怎么编写灵活、稳定、高质量的HTML与css代码
这次给大家带来怎样编写灵活、稳定、高质量的HTML和css代码,编写灵活、稳定、高质量的HTML和css代码的注意事项有哪些,下面就是实战案例,一起来看一下。黄金定律永远遵循同一套编码规范,不管有多...

在HTML/XHTML中的img图像标签应该怎么使用
这次给大家带来在HTML/XHTML中的img图像标签应该如何使用,在HTML/XHTML中使用img图像标签的注意事项有哪些,下面就是实战案例,一起来看一下。图像标签用于在网页里显示一副图像。HT...

在HTML中水平线标注与代码注释应该怎么使用
这次给大家带来在HTML中水平线标注与代码注释应该如何使用,在HTML中使用水平线标注与代码注释的注意事项有哪些,下面就是实战案例,一起来看一下。水平线使用 <hr /> 标签在当前位置...
 |
360安全卫士正式版电脑版下载 热门软件免费用 | |||
 |
2345安全卫士最新官方电脑版下载(安全放心) | |||
 |
360杀毒电脑版官方版下载(在线视频) | |||
 |
金山毒霸电脑最新版本下载(极速轻巧) | |||
 |
腾讯电脑管家电脑最新官方版下载 | |||
 |
猎豹清理大师电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读