
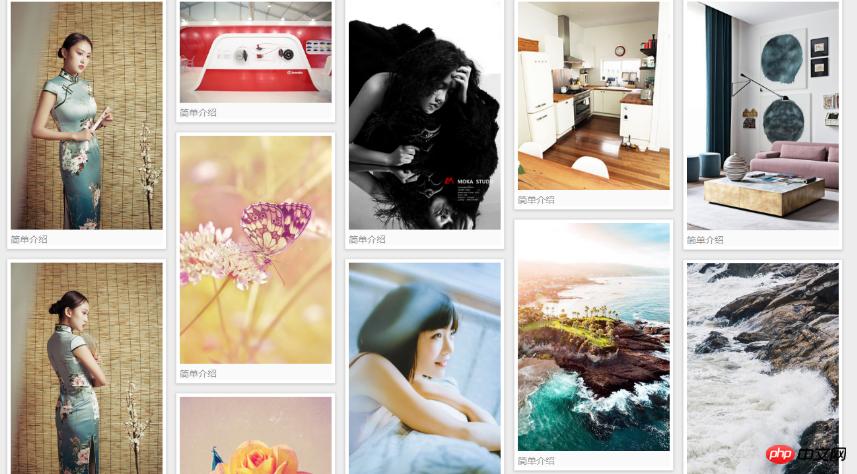
完成瀑布流布局的俩种方法
瀑布流布局是一个之前挺火,现在也比较常见的一种布局这种看起来参差不齐的多栏布局,重点在于每个元素等宽不等高,一般图片网站应用较多随着页面滚动,数据块会在每列底部不断加载,理论上可以无限加载,且不会页...

CSS的伪类选择器
这次给大家带来CSS的伪类选择器,CSS伪类选择器的注意事项有哪些,下面就是实战案例,一起来看一下。a.random:hover{color:#64FFDA;font-size:120%;} /...

为什么把css文件放在上端
我们知道,在HTML文件中,我们一般都是把css放在头部,把JS放在尾部,这是为什么呢?今天给大家好好分析一下这样做的原因。这样会先加载css的样式,在渲染dom的时候已经知道了自己的样式了,所以一...

为什么z-index会失效
我们知道有时候在写代码的过程中会发现我写的z-index失效了,所以这次给大家带来为什么z-index会失效,使用为什么z-index的注意事项有哪些,下面就是实战案例,一起来看一下。1、父标签 p...

怎么使用getBoundingClientRect(
这次给大家带来如何利用getBoundingClientRect()来实现div容器滚动固定,利用getBoundingClientRect()来实现div容器滚动固定的注意事项有哪些,下面就是实战...

HTML基础面试题总结
本文主要和大家分享HTML基础面试题及答案,希望能帮助到大家。1 DOCTYPE有什么作用?标准模式与混杂模式如何区分?它们有何意义?告诉浏览器使用哪个版本的HTML规范来渲染文档。DOCTYPE不...

html中meta标签及用法详细说明
<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。本文主要给大家介绍了html中meta标签及用法详解,感兴趣的朋友...

vue怎么全局设置键盘事件
这次给大家带来vue怎样全局配置键盘事件,vue全局配置键盘事件的注意事项有哪些,下面就是实战案例,一起来看一下。在main.js配置 Vue.config.keyCodes.f1 = 112然...

elementui的默认样式更改方法分享
本文主要为大家分享一篇elementui的默认样式修改方法,具有很好的参考价值,希望对大家有所帮助,一起跟随小编过来看看吧,希望能帮助到大家。今天用element ui ,做了个消息提示,发现提示的...

为什么slot都是用在子组件
这次给大家带来为什么slot都是用在子组件,使用slot子组件的注意事项有哪些,下面就是实战案例,一起来看一下。使用slot场景一:子组件Minput.vue<input type=text/...

判断登陆是否失效代码
这次给大家带来判断登陆是否失效代码,判断登陆是否失效注意事项有哪些,下面就是实战案例,一起来看一下。var that = this;new Promise((resolve, reject) =&g...

Vue的elementUI完成自定义主题
使用vue开发项目,用到elementUI,根据官网的写法,我们可以自定义主题来适应我们的项目要求,下面来介绍一下两种方法实现的具体步骤,(可以参考官方文档自定义主题官方文档),先说项目中没有使用s...

image与view标签上下有空隙的处理方法
这次给大家带来image与view标签上下有空隙的解决方法,解决image与view标签上下有空隙的注意事项有哪些,下面就是实战案例,一起来看一下。解决方案 就是可以在image那里设置vertic...
 |
360安全卫士正式版电脑版下载 热门软件免费用 | |||
 |
2345安全卫士最新官方电脑版下载(安全放心) | |||
 |
360杀毒电脑版官方版下载(在线视频) | |||
 |
金山毒霸电脑最新版本下载(极速轻巧) | |||
 |
腾讯电脑管家电脑最新官方版下载 | |||
 |
猎豹清理大师电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读