
怎么在CSS中处理长英文单词的页面显示问题?
简言在页面排版中,经常遇到长英文单词溢出段落容器的情况,如何解决该问题?现编制如下对比演示程序:演示程序42du.cn-在线演示程序部分html代码<div class="block...

CSS预处理器之Less详细说明
CSS 预处理器为什么要有 CSS 预处理器CSS基本上是设计师的工具,不是程序员的工具。在程序员的眼里,CSS是很头痛的事情,它并不像其它程序语言,比如说PHP、Javascript等等,有自己的...

CSS基础语法之CSS的3种引入
这次给大家带来CSS基础语法之CSS的3种引入,CSS基础语法的CSS3种引入的注意事项有哪些,下面就是实战案例,一起来看一下。CSS可算是网页设计的一个突破,它解决了网页界面排版的难题。可以这么说...

HTML与CSS重点难点问题
本文主要和大家分享HTML和CSS重点难点问题,希望能帮助到大家。1.怎么让一个不定宽高的 p,垂直水平居中?使用Flex只需要在父盒子设置:display: flex; justify-conte...

Jquery选择器通过class名取得ID案例分享
本文主要和大家分享Jquery选择器通过class名获取ID实例,希望能帮助到大家。通过class名获取按 class 查找注意在 class 名称前加一个.:var a = $(.red); //...

HTML与CSS重难点知识点总结
本文主要和大家分享HTML和CSS重难点知识点总结,希望能帮助到大家。怎么让一个不定宽高的 p,垂直水平居中? 使用 Flex只需要在父盒子设置:display: flex; justify-con...

H5中meta标签及作用
本文主要和大家分享H5中meta标签及作用,希望能帮助到大家。 <!DOCTYPE html> H5标准声明,使用 HTML5 doctype,不区分大小写<head la...

HTML在2个div标签中间画一条竖线的代码
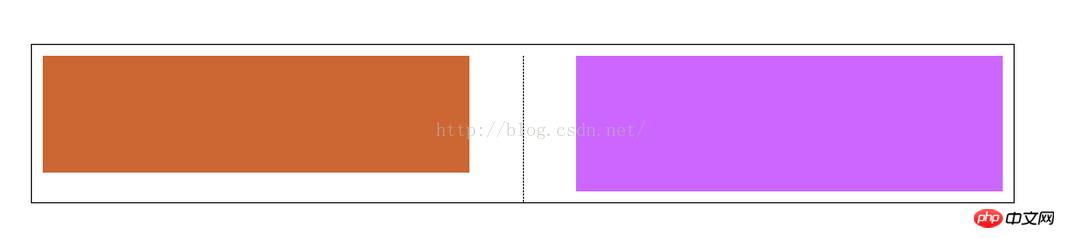
近日在画一个界面的时候,遇到一个需求:在界面当中画一条竖线,且这条竖线在高度上需要自动占满整个父p(即这条竖线的高度和两个p中较高的一个等高)。往常我们画一条横线直接用标签<hr>即可,...

css完成聚光灯效果的代码分享
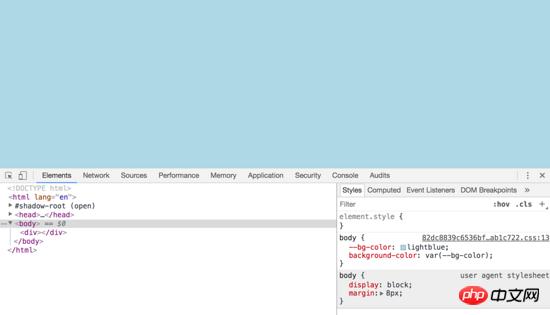
简介CSS Variables,一个并不是那么新的东西,但对css来说绝对是一场革命。之前使用变量的时候,需要借助sass、less等预处理工具来实现,现在我们可以直接使用css来声明变量。兼容性老...

MUI框架使用HTML5完成二维码扫描技巧
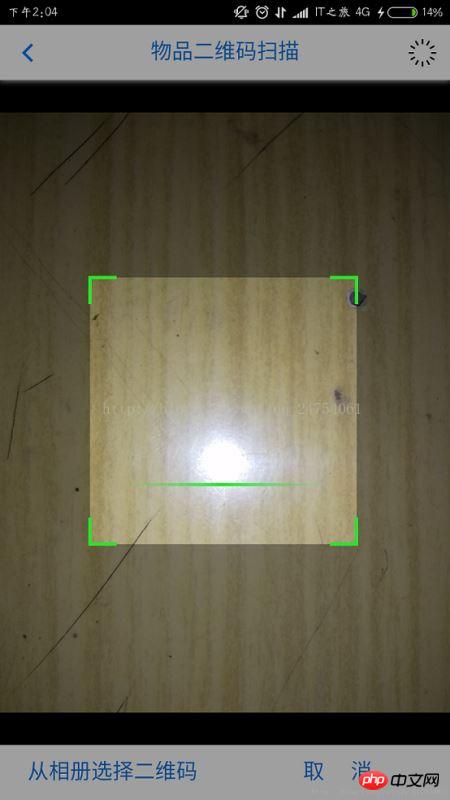
一、简介 Barcode模块管理条码扫描,提供常见的条码(二维码及一维码)的扫描识别功能,可调用设备的摄像头对条码图片扫描进行数据输入。通过plus.barcode可获取条码码管理对象...

canvas中使用clip()函数裁剪方法
在canvas中,可以使用clip()函数裁剪区域,设定裁剪区域后,只有在区域内的图像才能显示,其余部分会被屏蔽掉。本文主要和大家介绍了canvas裁剪clip()函数的具体使用的相关资料,希望能帮...

html的文字图片怎么垂直居中
这次给大家带来html的文字图片怎样垂直居中,html的文字图片垂直居中的注意事项有哪些,下面就是实战案例,一起来看一下。方法一 :设置盒子高度与line-height相同,本方法适用于一行文字。图...
 |
360安全卫士正式版电脑版下载 热门软件免费用 | |||
 |
2345安全卫士最新官方电脑版下载(安全放心) | |||
 |
360杀毒电脑版官方版下载(在线视频) | |||
 |
金山毒霸电脑最新版本下载(极速轻巧) | |||
 |
腾讯电脑管家电脑最新官方版下载 | |||
 |
猎豹清理大师电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读